Our work
How low-code has transformed Stanley Black & Decker's digital experience strategy

- Drupal 9
- Acquia Site Factory
- Acquia Site Studio
- DAM integration
- Multi-market, multi-brand, multi-lingual
HERE'S THE FULL STORY
The Situation
Stanley Black & Decker is in full digital transformation mode. They need the ability to deliver rapid builds and agile marketing to their global teams, across multiple brands.
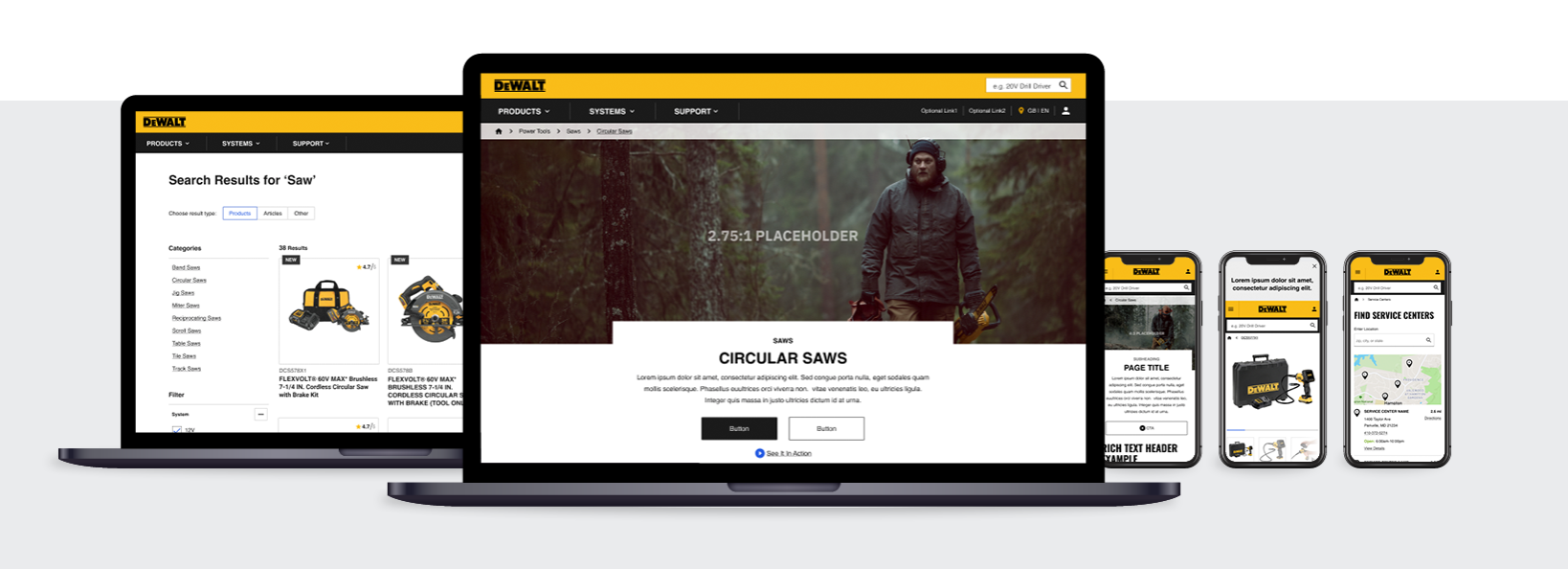
They had been developing a white label pattern library that they were using as a basis to create their new primary design system. This would eventually be used to power a number of primary brand sites and their market localisations and/or language variations, including DeWalt Guoqiang (GQ), Black & Decker, Craftsman and Irwin Industrial Tools.
The aim? To create innovative platforms that drive sales by enabling teams to make iterative messaging changes and publish to live sites. Long term, Stanley Black & Decker want to use Drupal as a platform to create de-coupled / headless architectures, so they have more power over how they target their consumers and deliver fully optimised sites in multiple languages.

The Challenge
Creating design systems of this size and scale have both technical challenges and require tightly managed processes and governance across the teams.
We had to take a very close look at the 3rd party integrations, where the data was coming from, how it was formatted, and how it would integrate into Drupal.
Alongside the back end code integration, we devised a CI/CD deployment process that would scale to the number of sites required in Acquia Site Factory and allow the platform to operate seamlessly and predictably.
These challenges are compounded when you factor in they are delivered by multiple teams, in multiple timezones, all with varying degrees of knowledge and experience in creating these kinds of systems.
To be a success, we knew we had to allow individual sites to look on-brand and have the flexibility needed for their content and users, but we also want to ensure that we are creating a system that doesn't get bloated with unnecessary features, and is easy to use, maintain and scale.
The Ask
Stanley Black & Decker wanted to partner with an experienced team (that's us, in case you were wondering) to help them build a web CMS layer that uses Acquia Site Studio and Drupal, and create a flexible, powerful and shareable feature-set, accelerating their digital strategy.
This included:
- Activating their core brands on a single sales-optimised technology platform
- Expanding that across their entire brand estate on a single code source
- Helping to drive and innovate so they can understand what that looks like in a headless, multi-channel world
Our Solution
The first phase of the project was to deliver a proof of concept that we could put in front of all major stakeholders. This mainly centred around the creation of the Site Studio components and the Site Factory framework.
This allowed us to deliver 60-70% of the requirements, but without the integrations, as these require a considerable amount of technical input.
Throughout the entire process we have engaged on a daily basis with the Stanley Black & Decker delivery team and Senior Stakeholders to ensure that key milestones are successfully hit and where relevant we are demonstrating our progress. We have engrained ourselves in their team since we first started and collaborated across Slack, Confluence and Jira to ensure the process runs as smoothly as possible.
You guys have been a key partner in making this happen... so the kudos and recognition goes to Coherence Digital!
Angel Rondon, Global IT/CX Manager, Stanley Black & Decker Inc
Beautiful, amazing, cool, very exciting, above the call of duty and game-changer.
A handful of the positive words mentioned in our call with the VP Global Digitial Marketing
From day one we worked closely with the SBD UX team to review the patterns and designs they had created. We helped to identify potential issues and suggested alternative approaches and improvements that we could make when translating these, into Site Studio components and templates. We also had to ensure that these met the requirements for all of the brands.
Working together we documented the entire system in a specification to ensure that all stakeholders were aligned on every decision we took, and to ensure that as the system evolves we can track the changes.
We've leaned on our experience of design system implementation, Site Studio and Site Factory to help shape and craft the experience so that it was not only fit for purpose but also a simple and intuitive user experience.
The first live sites were launched in September 2021. We agreed on taking a cautious approach to start with, releasing three to four sites per week. This allowed the business the space to step back and ensure that they're happy with the way things are going.
We have a primary brand environment for each brand and this is where any brand specific styling can be updated and easily fed back into the main system for automatic deployment.
This is all managed by non-technical users with the low-code interface, so there's no need to have developers on hand to make global styling changes per brand, no matter how many brands or sites.
We engaged fully with the backend development team very early on to review high-level requirements and 3rd party integrations. We also reviewed the initial plans they had for solving those problems.
This approach made sure every feature would be compatible with Site Studio, and the design system, right from inception.
We produced technical documentation for the back-end team, introducing them to the core concepts of Site Studio development, and how it integrates with the Drupal ecosystem. This also contained details of known gotchas and best practices that we’ve learned through the years, to give the development teams a head start in preparing for a Site Studio build.
We spent a good amount of time coming up with a CI/CD deployment process that would scale to the number of sites required in ACSF and allow the platform to operate seamlessly and predictably. This was particularly important because different brands have different styles and as such need to be treated differently within the deployment process.
Integrations
We looked closely at the 3rd party integrations, where the data was coming from, how it was formatted, and whether it existed in a traditional Drupal entity or a different format.
For example the Bynder DAM system. Drupal has a Bynder module that integrates with the entity browser module, but Site Studio doesn't integrate with that entity browser out of the box. We had to implement a system based on Drupal's core media module using entity view modes to represent different image styles from Bynder and use the entity browser element in Site Studio to link it all up. This meant that we could choose specific image styles for specific components across multiple breakpoints using the HTML picture element. A reasonable amount of backend code needed to be written to support this, including custom formatters, some hooks, etc. But importantly, everything was done in a Drupal best practice way so there was no need to hack a solution.
and the future...
Much like the design system, we have only just got started. We are already engaged with Stanley Black & Decker in looking into headless commerce solutions and how we can help them enhance the way they feature products on their site and how this allows them to communicate those stories direct to the consumers in real time.
Can't get enough?